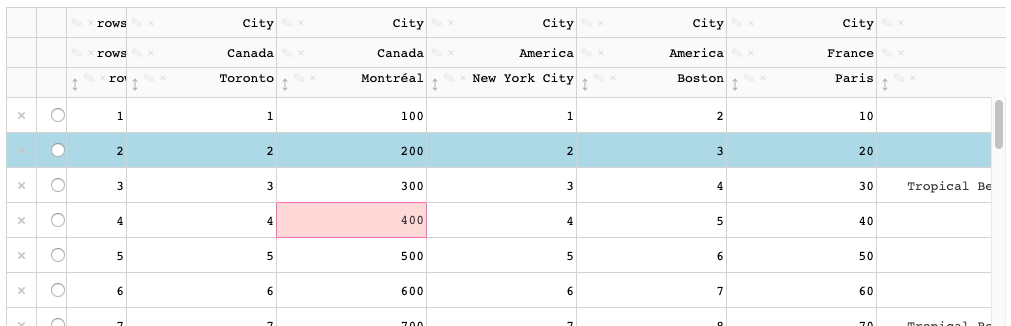
python - Dash DataTable individual highlight using style_data_conditionals works unusual - Stack Overflow

dash_table overflowX partially crops the first and last column · Issue #334 · facultyai/dash-bootstrap-components · GitHub

Plotly on Twitter: "Sunday special!🗞️📢 New Dash documentation chapter on Dash Table conditional formatting via @chriddyp https://t.co/fQQYR82ixK https://t.co/BxQDfq4JbM" / Twitter