GitHub - scf4/styled-map: ✨A super simple way to map props to styles with Styled Components ⚠️ See README.md

Highlighting breaks when using attrs with parenthesis · Issue #227 · styled- components/vscode-styled-components · GitHub

styled() components typings require Theme props on @mui/material/styles 5.0.6 and 5.1.0 · Issue #29678 · mui/material-ui · GitHub

supports considered by inspection as non valid · Issue #62 · styled- components/webstorm-styled-components · GitHub
GitHub - styled-components/webstorm-styled-components: styled-components highlighting support in IntelliJ editors
![Add [project] by [company] to showcase · Issue #787 · styled-components/ styled-components-website · GitHub Add [project] by [company] to showcase · Issue #787 · styled-components/ styled-components-website · GitHub](https://user-images.githubusercontent.com/69426460/121279563-6dc6ba00-c8dd-11eb-983f-38bac264665c.png)
Add [project] by [company] to showcase · Issue #787 · styled-components/ styled-components-website · GitHub

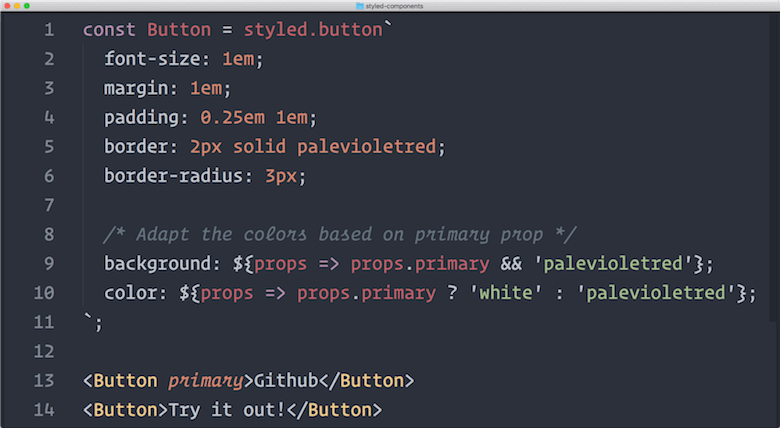
GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅

An error occurred. See https://github.com/styled-components/styled- components/blob/master/packages/styled-components/src/utils/errors.md#10 for more information. · Issue #3362 · styled-components/styled-components · GitHub

Example on usage of innerRef is broken · Issue #320 · styled-components/ styled-components-website · GitHub

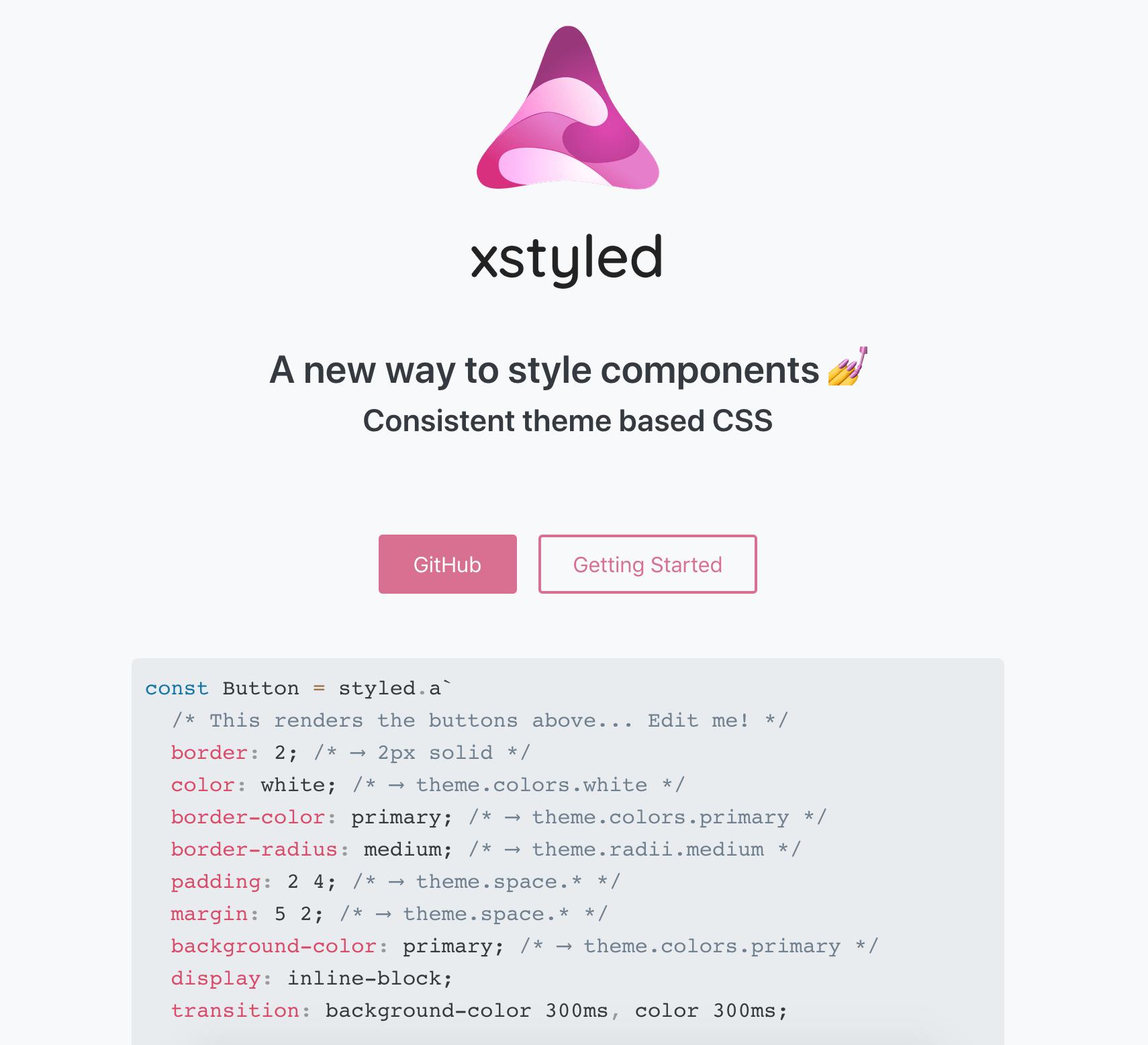
Greg Bergé on Twitter: "Introducing xstyled: bring styled components to a next level 🎉 💅 Fully compatible with styled-components 🧙♂️ Real CSS with super powers ⚙️ Follows system-ui spec ⚡️ Really fast

Mark styled string contents as css embeddedLanguage · Issue #33 · styled- components/vscode-styled-components · GitHub

GitHub - lastnamearya/React-Styled-components-Slideshow-App: CSS-in-JS talk slideshow app built using Styled-Components and React


![v4 beta] Server rendering not working · Issue #1972 · styled-components/ styled-components · GitHub v4 beta] Server rendering not working · Issue #1972 · styled-components/ styled-components · GitHub](https://user-images.githubusercontent.com/9030018/45101641-593cae00-b102-11e8-951a-c4de7aa5de4c.png)