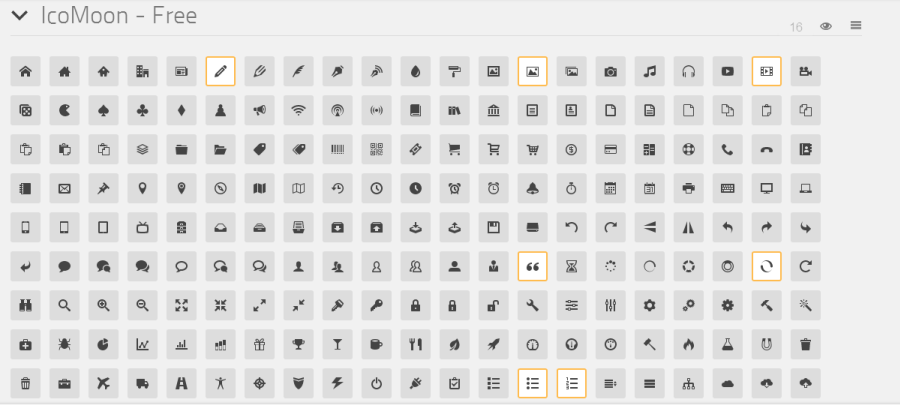
Great, minimalist icons | Social Media | https://codeload.github.com/Keyamoon/IcoMoon--limited-/legacy.zip/m… | Simbolos de texto, Icono gratis, Disenos de unas
GitHub - nass600/icomoon-builder: Update your icons library project from the zip generated by icomoon

Utilizing Icomoon to Quickly Swap Icons in Figma For Your White Label Design System | by Sander Smeekes | Medium | UX Collective