styled-engine-sc] MUI + styled-components + Next.js CSS rules ordering issue · Issue #29742 · mui/material-ui · GitHub

Swirl letter D logo template. Material design, flat, line-art styles. Company symbol or app icon Stock-Vektorgrafik | Adobe Stock

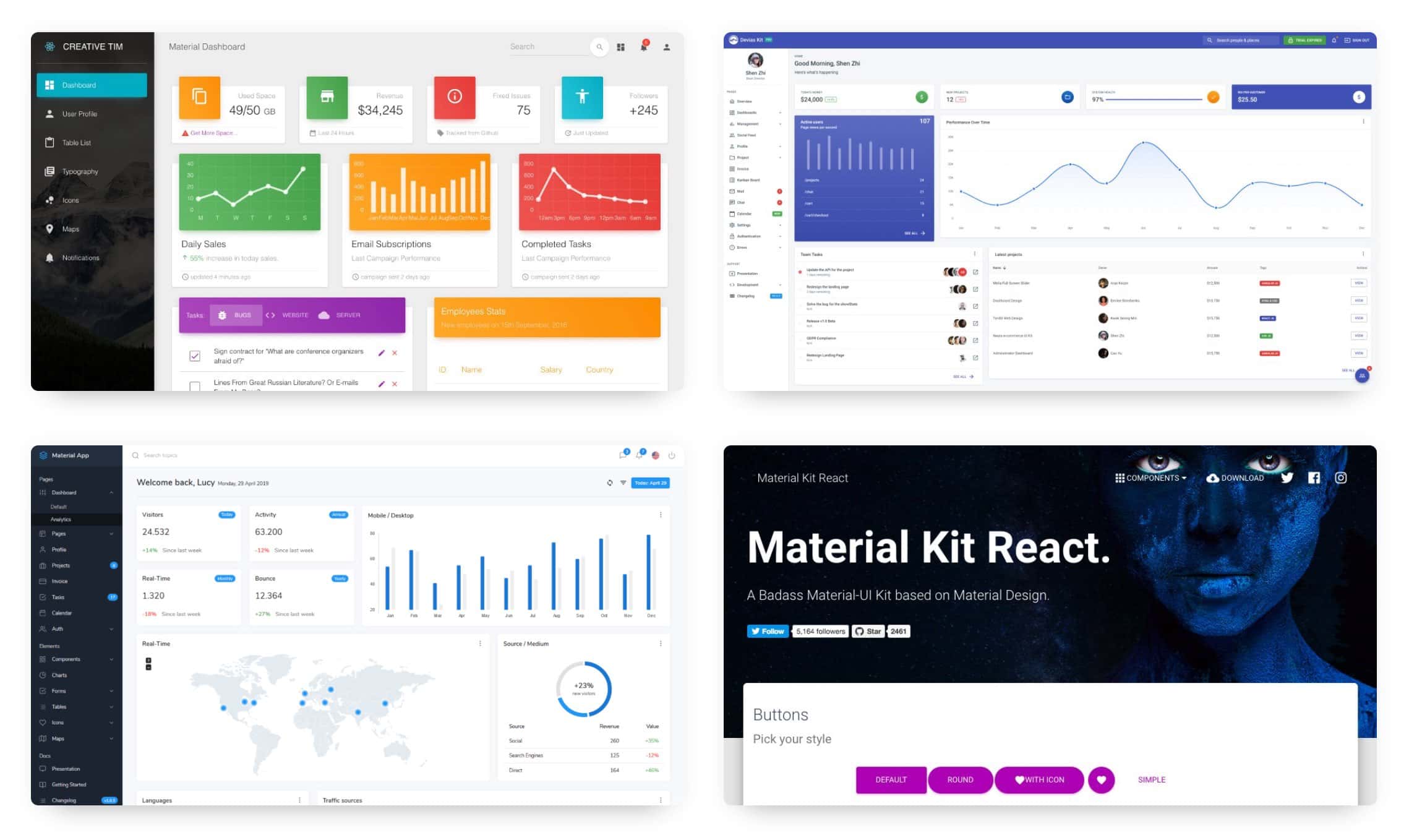
Tailwind CSS vs. Bootstrap vs. Material UI vs. Styled Components vs. Bulma vs. SASS - Ritza Articles

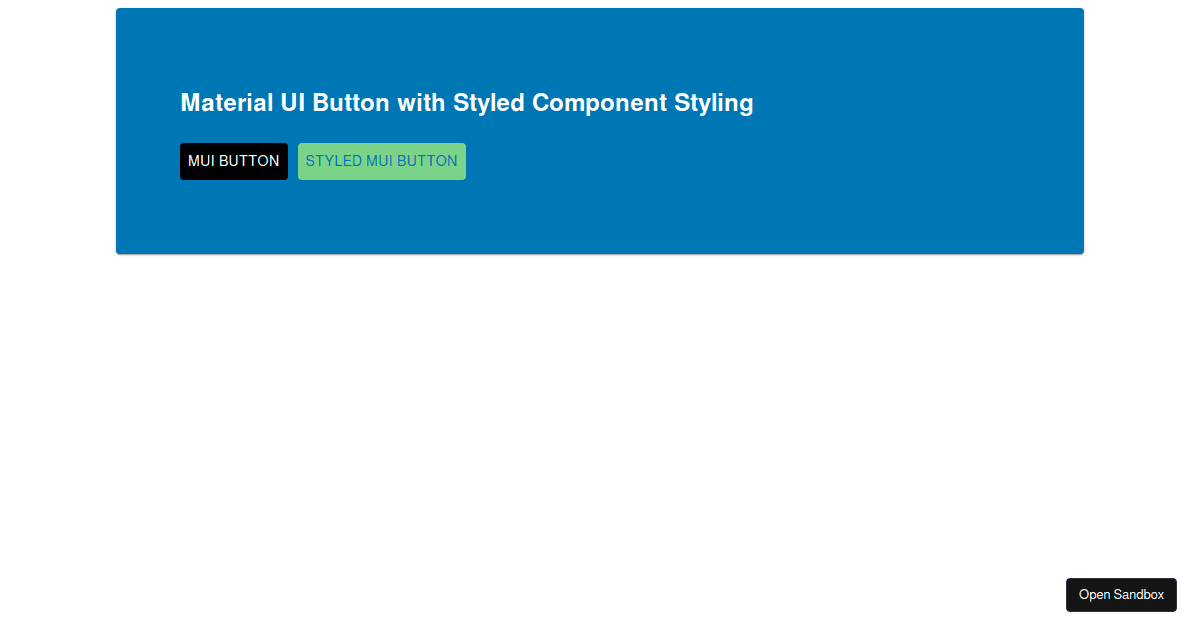
Material UI and Styled Components — Using Styled Components with External Libraries | by Kris Guzman | Level Up Coding

Tailwind CSS vs. Bootstrap vs. Material UI vs. Styled Components vs. Bulma vs. SASS - Ritza Articles

Textilgewebe, Stoffdekoration, Stärkungsleinwand, Angeredeter Altmodischer Hintergrund Des Materials Lizenzfreie Fotos, Bilder Und Stock Fotografie. Image 58325066.

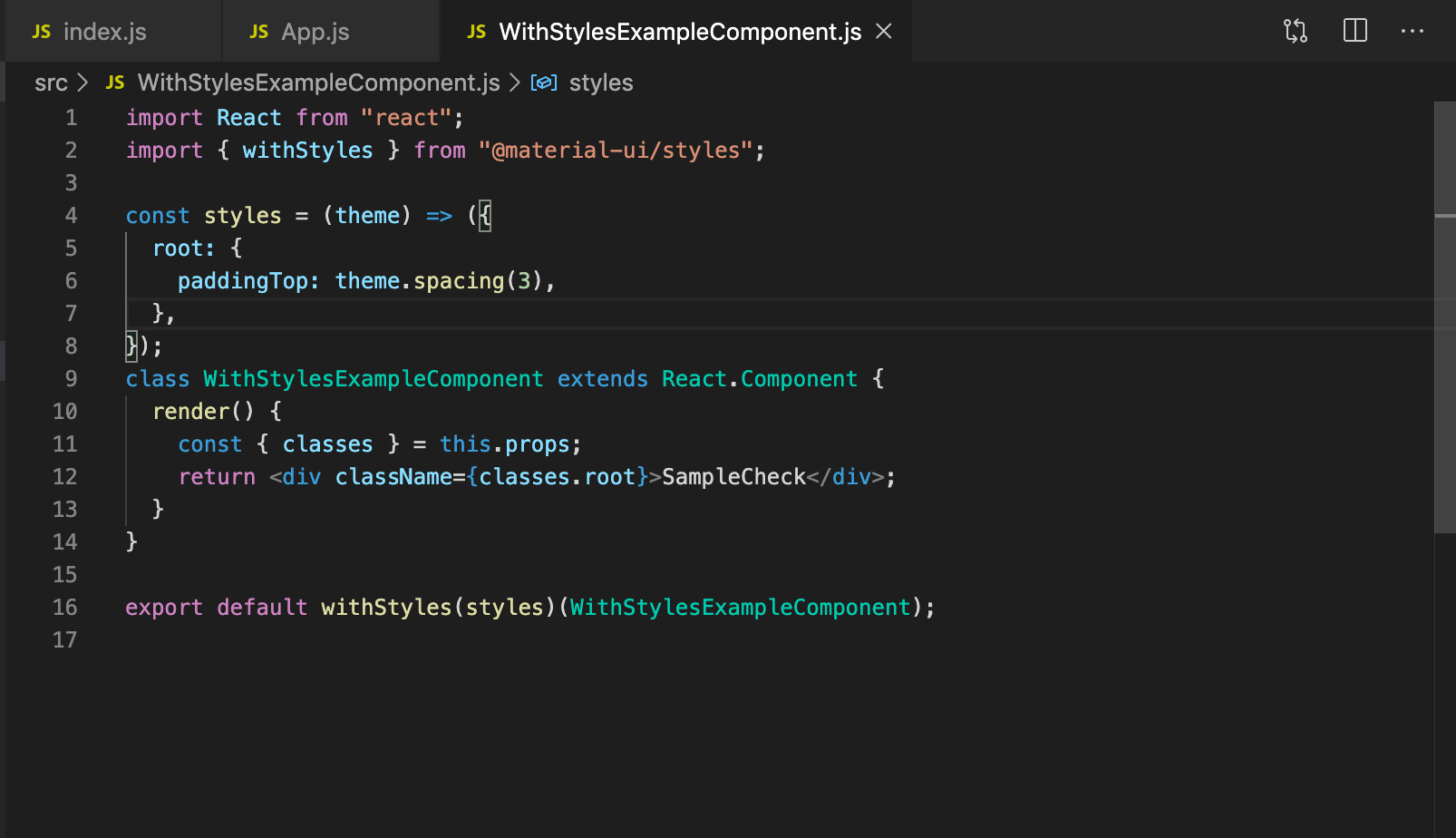
Material UI and Styled Components — Using Styled Components with External Libraries | by Kris Guzman | Level Up Coding

Styled Components and Custom Theme in Material UI with React Tamil | MUI with React Tutorial Tamil - YouTube