
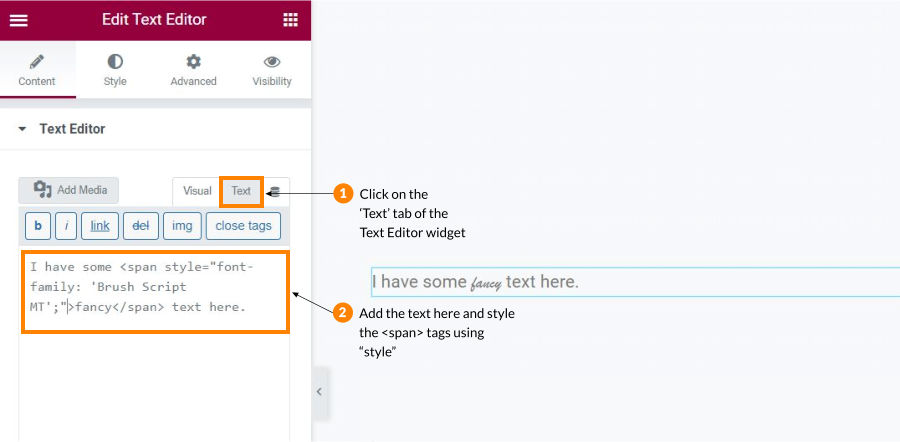
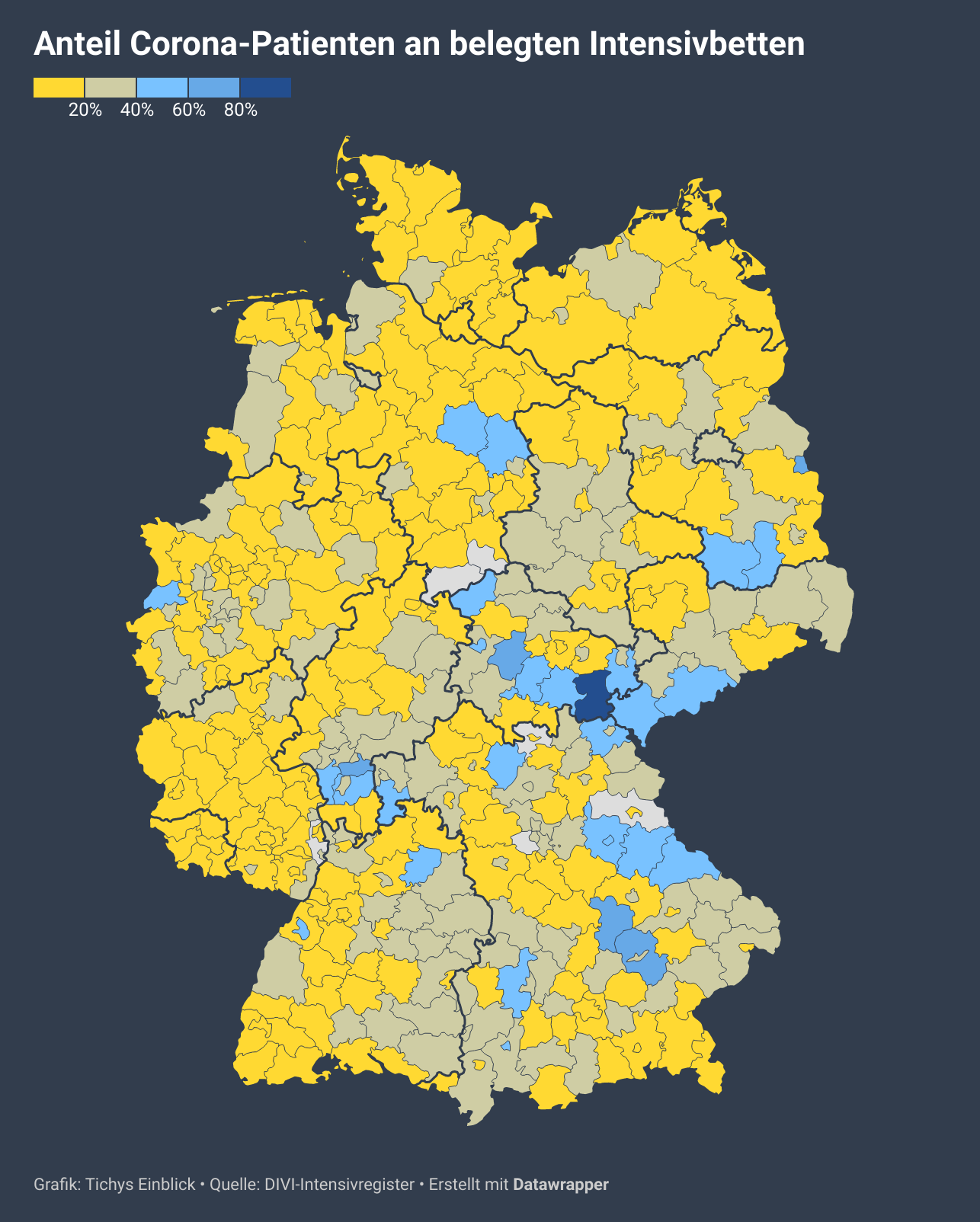
P1tLX--span-style -caret-color-rgb-255-255-255-color-rgb-255-255-255-background-color-rgb-50-61-77-anteil-corona-patienten-an-belegten-intensivbetten-nbsp- span-br-
Html Editor adds span tag with line height - Sitefinity - Bugs & Issues - Progress Community Archive

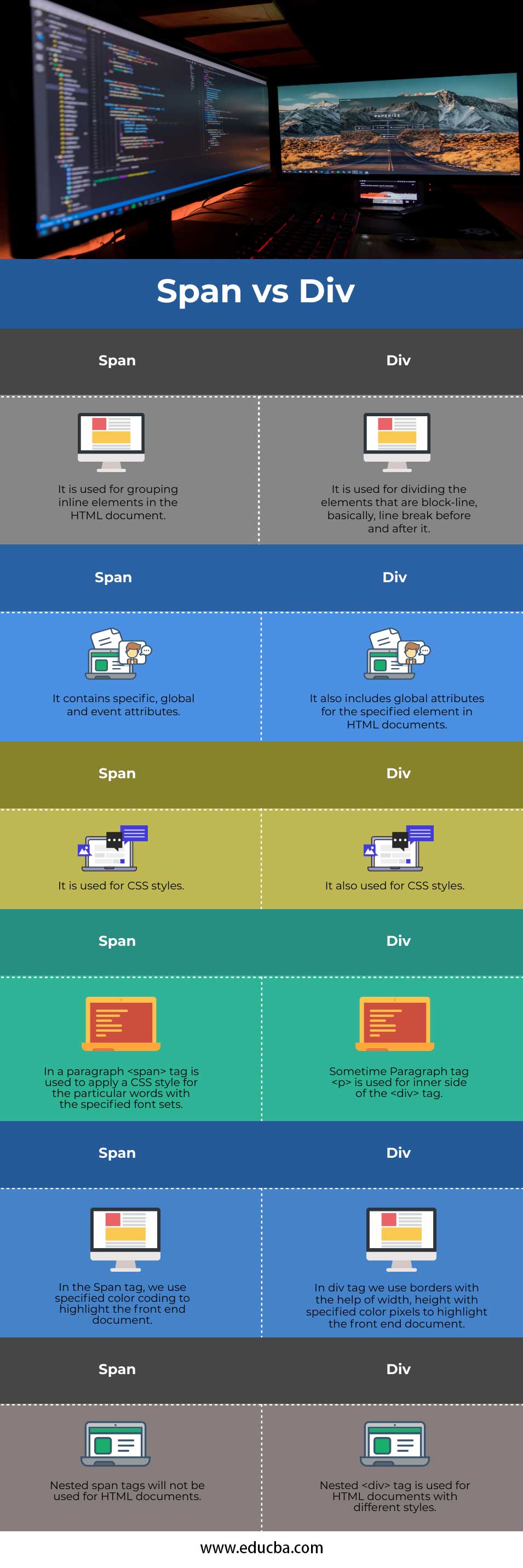
How to choose between the div and span tags in an HTML document and their practical usage. - DEV Community