
Material UI and Styled Components — Using Styled Components with External Libraries | by Kris Guzman | Level Up Coding
![styled-engine-sc] MUI + styled-components + Next.js CSS rules ordering issue · Issue #29742 · mui/material-ui · GitHub styled-engine-sc] MUI + styled-components + Next.js CSS rules ordering issue · Issue #29742 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/4493100/142282784-41c99404-9e29-45ce-b13e-94175c5b3e44.png)
styled-engine-sc] MUI + styled-components + Next.js CSS rules ordering issue · Issue #29742 · mui/material-ui · GitHub

reactjs - Incorrect classnames in Material UI with styled components inside react frame - Stack Overflow

Next.js + Material UI v5 styled-component example is still showing className mismatch error · Issue #27512 · mui/material-ui · GitHub







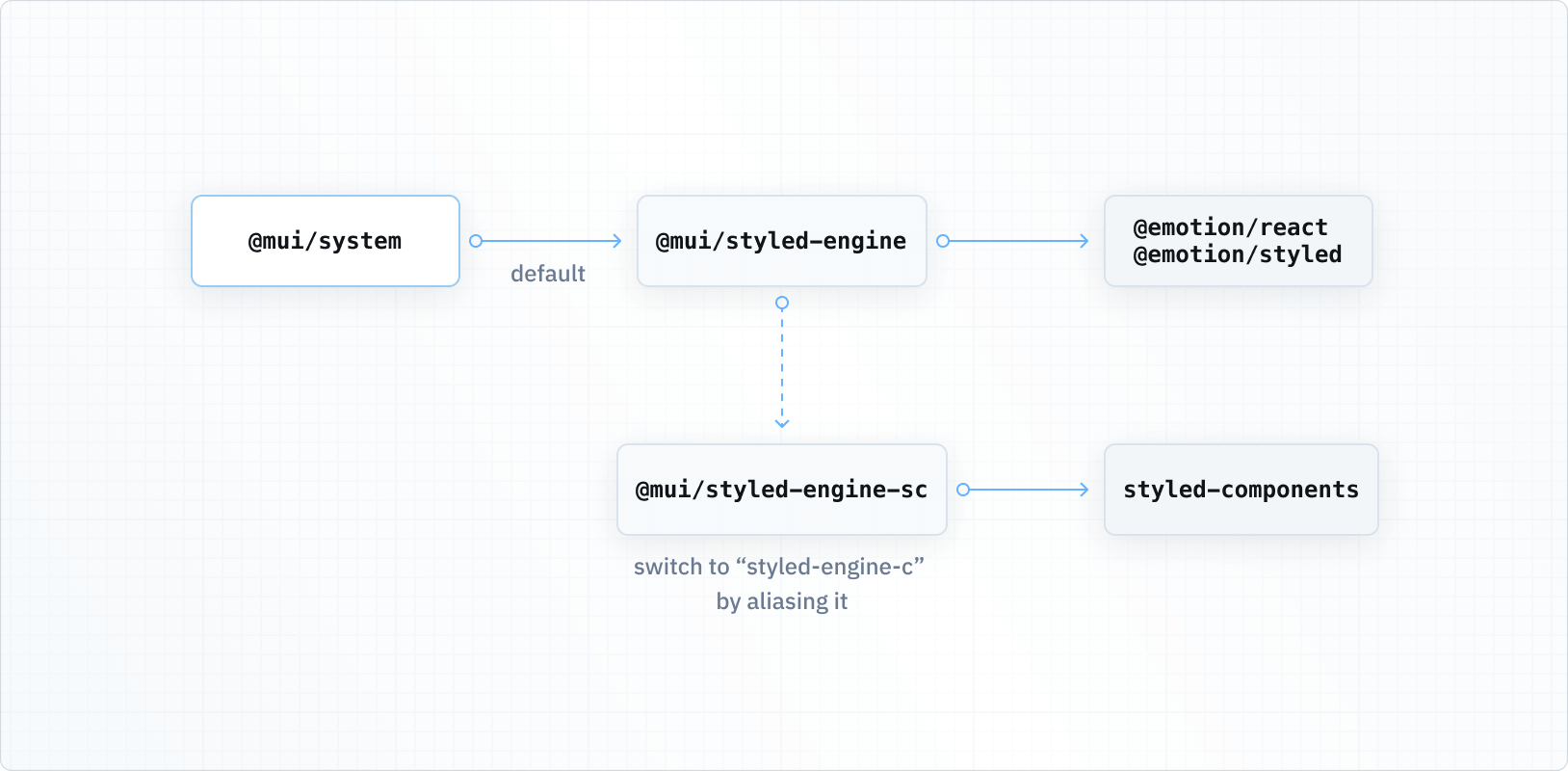
![RFC] Migrate to styled-components · Issue #6115 · mui/material-ui · GitHub RFC] Migrate to styled-components · Issue #6115 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/677341/84530651-1d9c2400-ac98-11ea-8a16-42f31becf75b.png)


![RFC] Migrate to styled-components · Issue #6115 · mui/material-ui · GitHub RFC] Migrate to styled-components · Issue #6115 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/486978/90339798-8fc01a80-dff3-11ea-96e3-c4e5226f0b64.png)