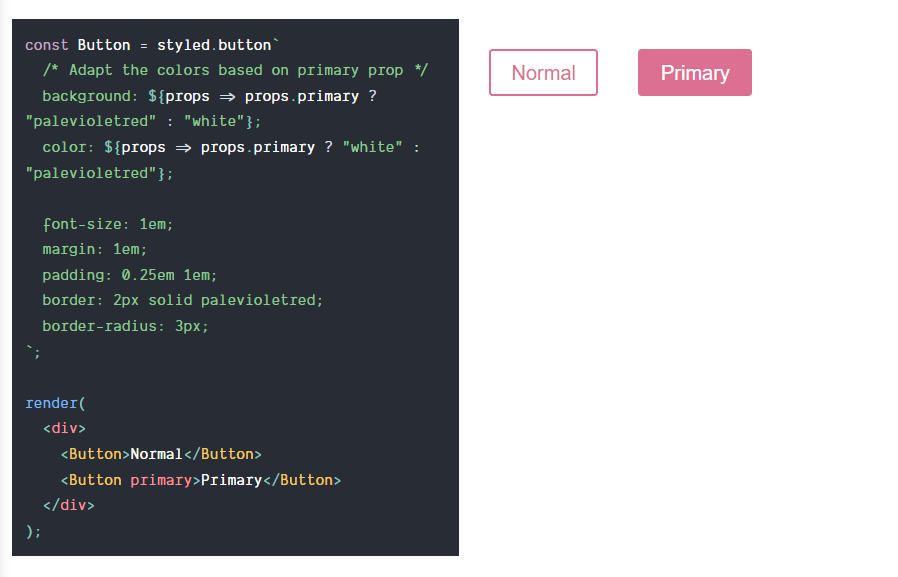
GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅

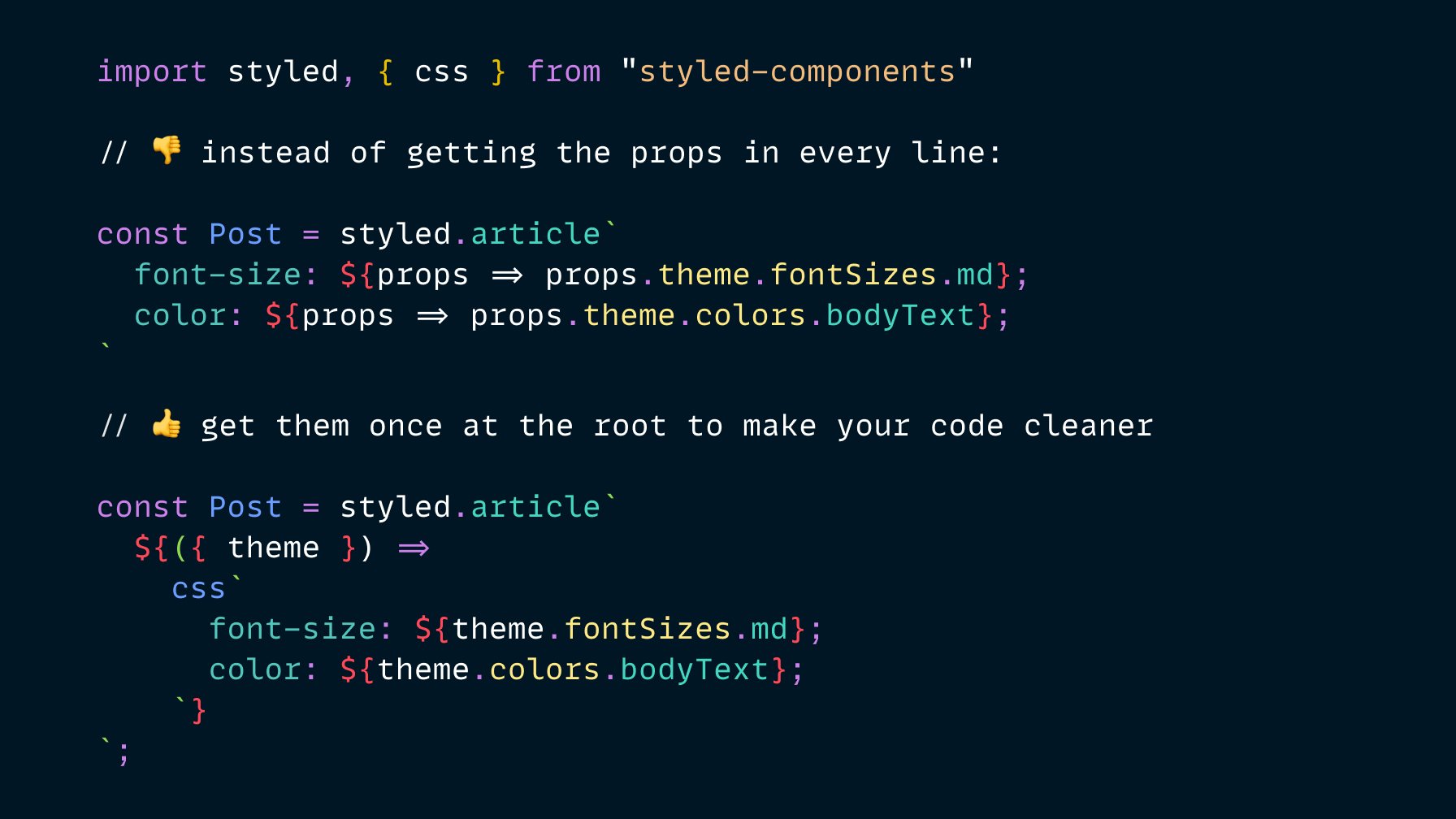
Sara Vieira on Twitter: "✨ Styled Components tip: You can get the props at the top of the component so you don't have to do it in every fucking property that needs

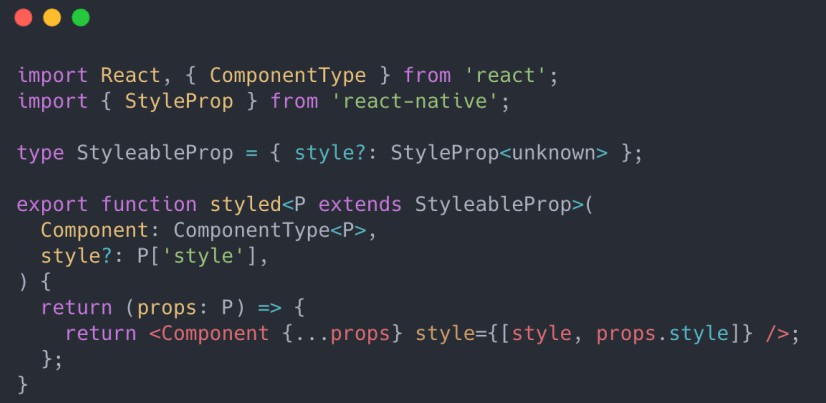
Typescript custom prop types support · Issue #205 · styled-components /vscode-styled-components · GitHub