
The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | Comparing Styling Methods In Next.js - The Branding Store | Logo Design, Web Design and E-commerce specialists.

javascript - Styled Components generated class names are messing my layout with React-Bootstrap - Stack Overflow
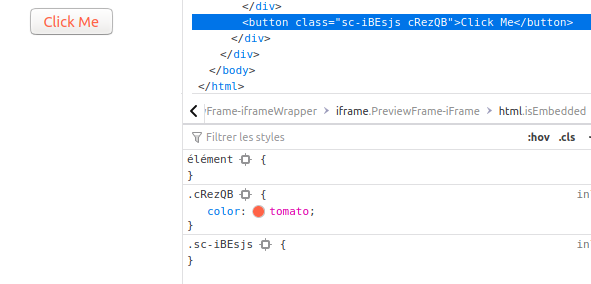
![Micro Frontend] Duplicate class name if there is multiple styled-components · Issue #2974 · styled-components/styled-components · GitHub Micro Frontend] Duplicate class name if there is multiple styled-components · Issue #2974 · styled-components/styled-components · GitHub](https://user-images.githubusercontent.com/992483/80242770-21f67a00-8623-11ea-97de-b8634d7017f0.png)
Micro Frontend] Duplicate class name if there is multiple styled-components · Issue #2974 · styled-components/styled-components · GitHub