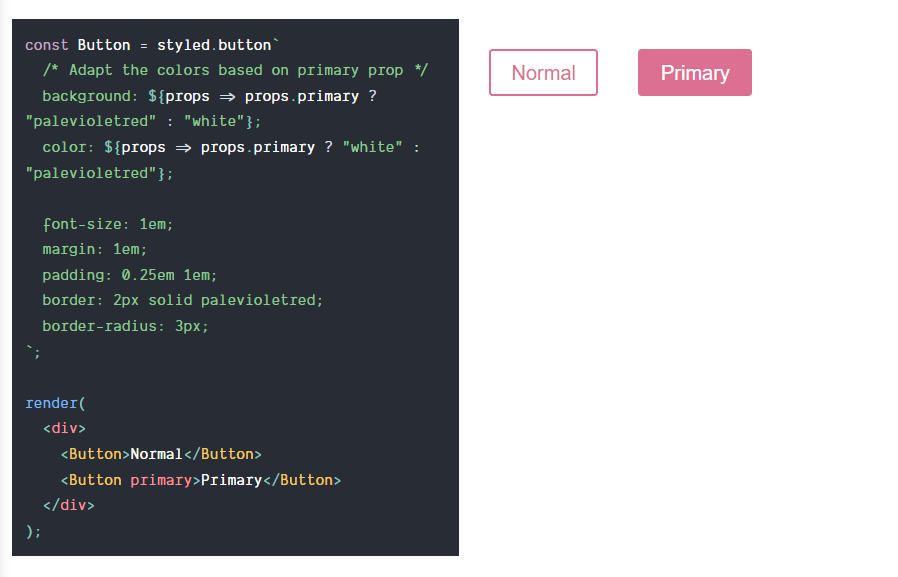
V4: Using 'as' prop on an extended styled component does not inherit parent styles · Issue #1981 · styled-components/styled-components · GitHub
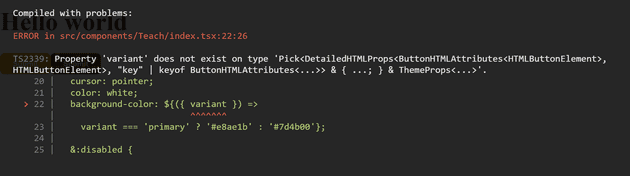
Syntax highlighting broken with typescript type literals and with simple elements like styled.div · Issue #159 · styled-components/vscode-styled- components · GitHub

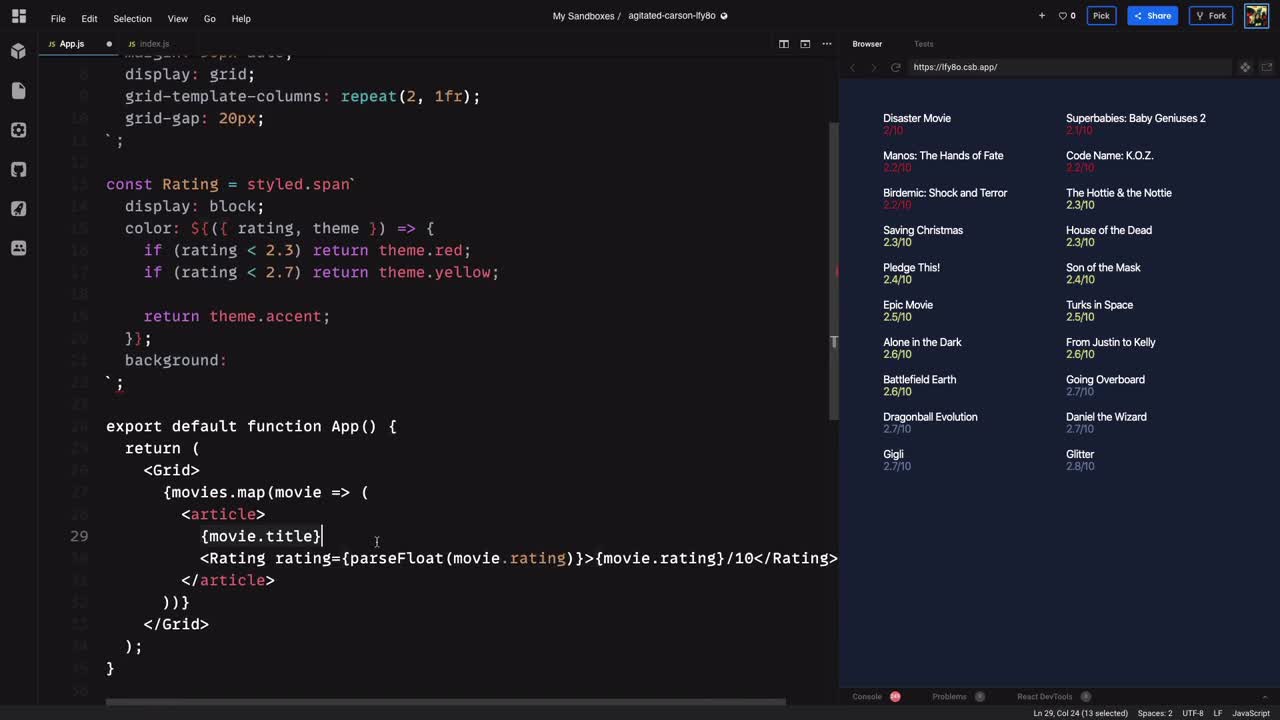
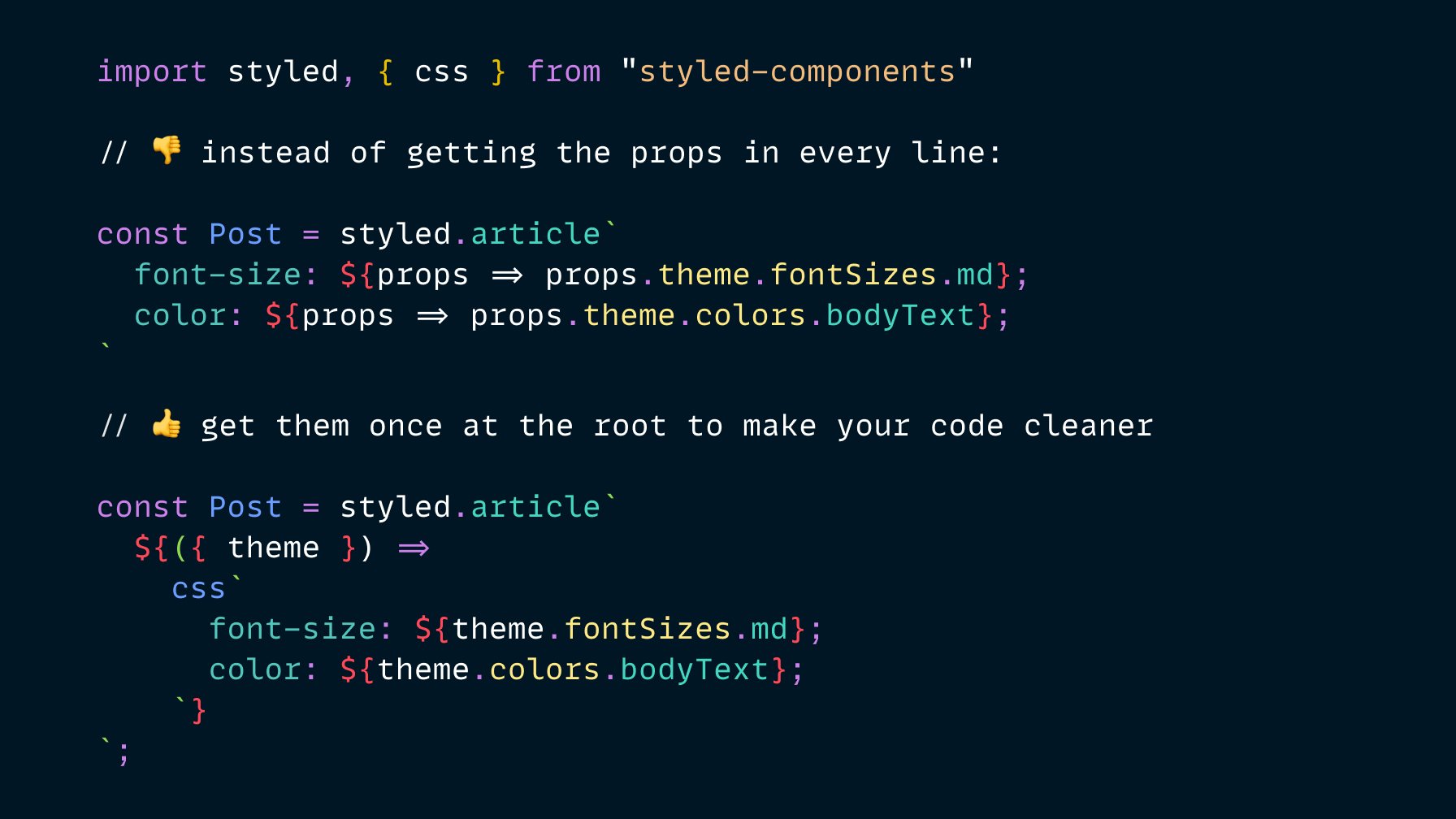
Sara Vieira on Twitter: "✨ Styled Components tip: You can get the props at the top of the component so you don't have to do it in every fucking property that needs