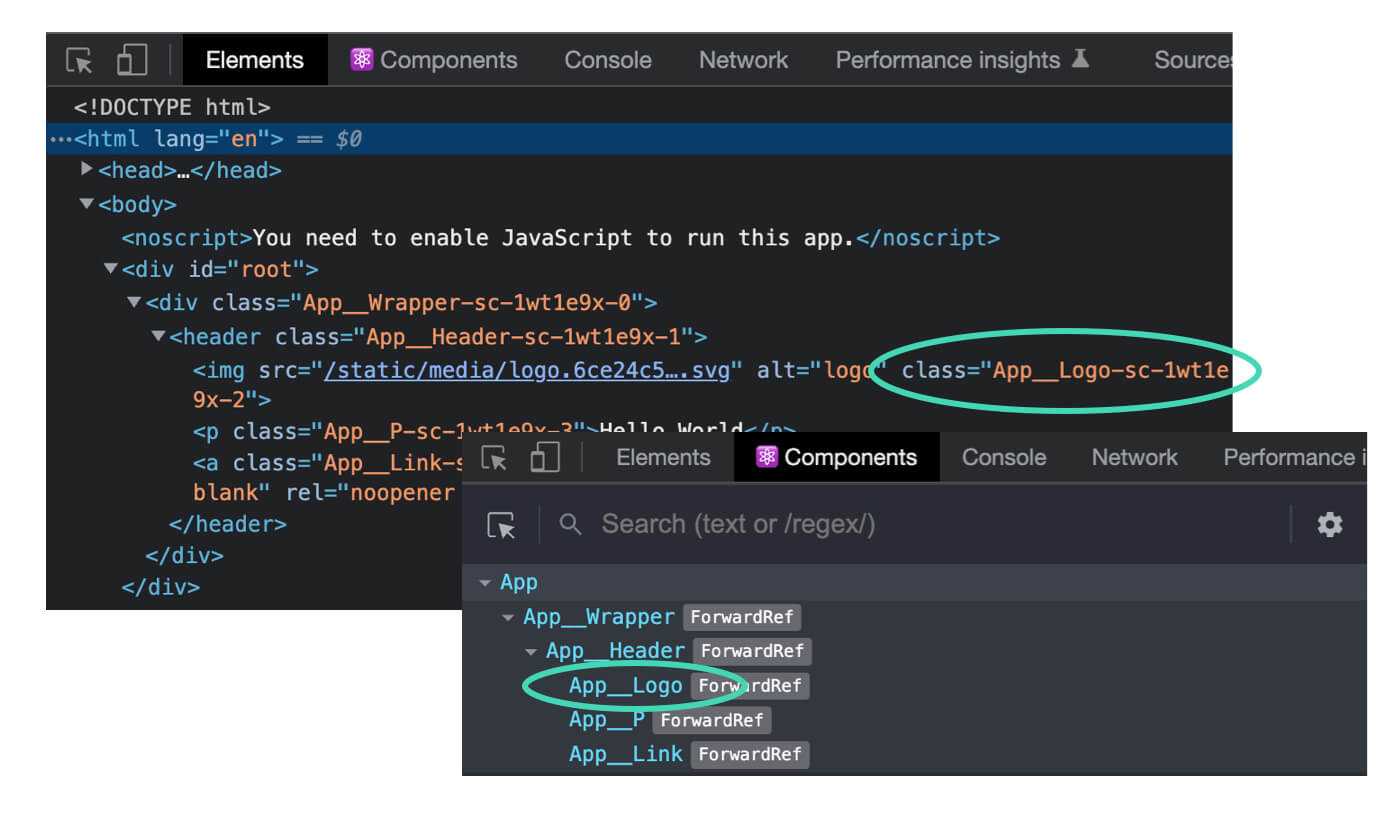
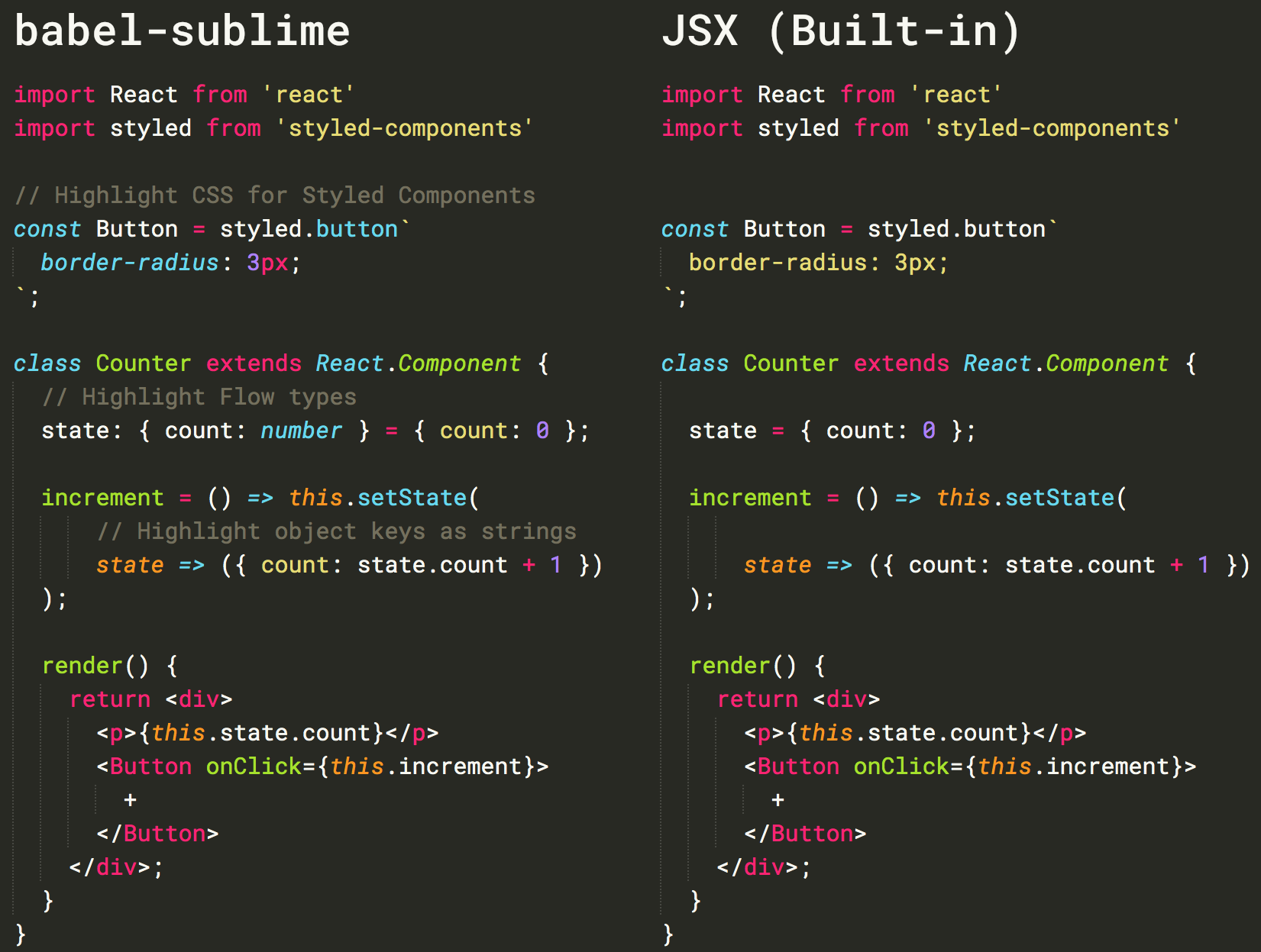
GitHub - styled-components/babel-plugin-styled-components: Improve the debugging experience and add server-side rendering support to styled- components

javascript - Using styled-components results in `cannot read withConfig of undefined` - Stack Overflow

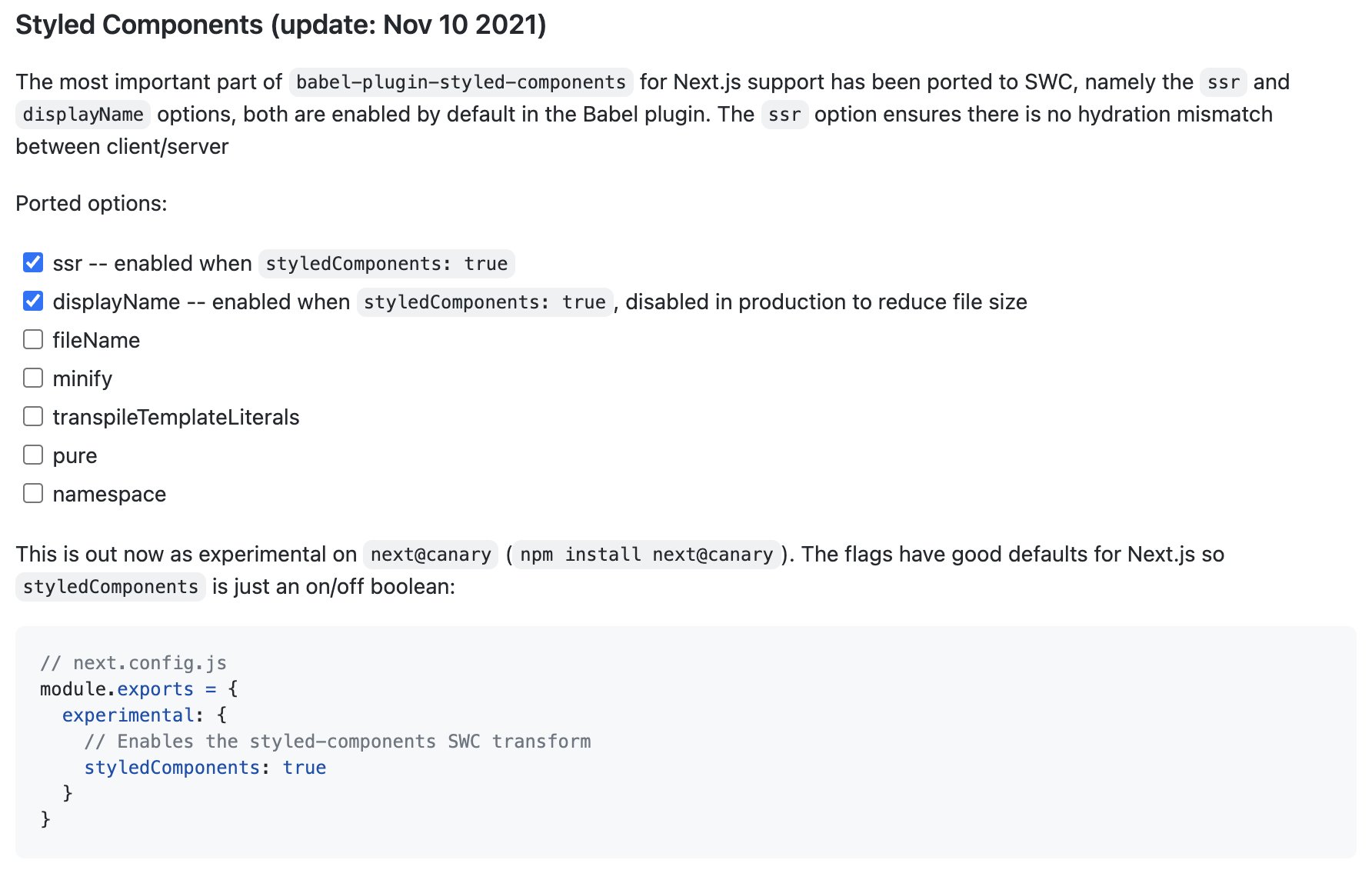
Tim on Twitter: "Good news for Next.js users that use styled-components, you can now use SWC! We've ported the critical option of babel-plugin-styled -components that prevents hydration mismatches to SWC 🚀 Learn more: