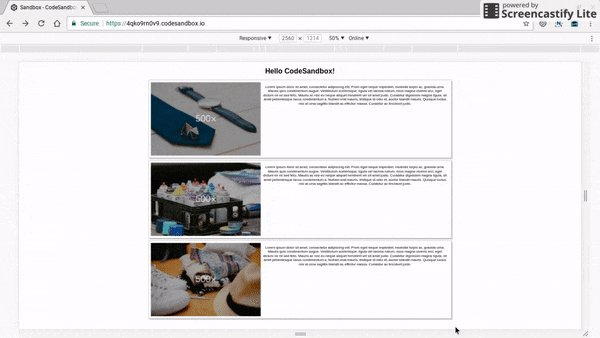
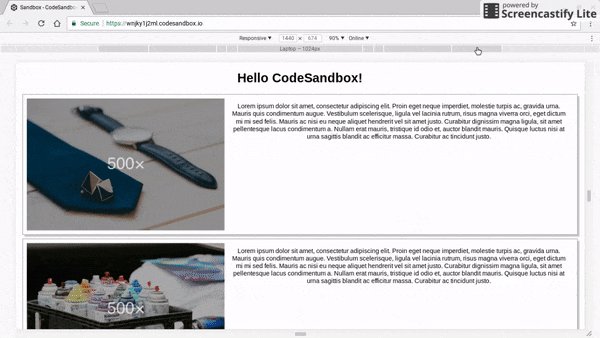
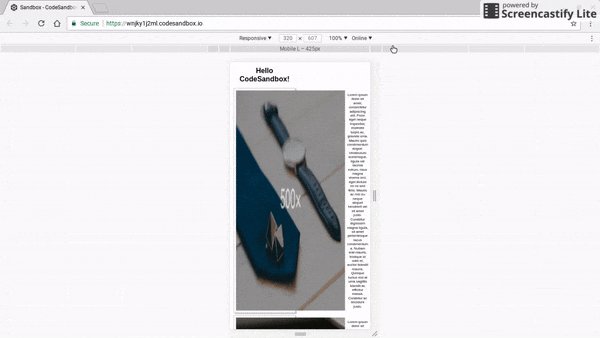
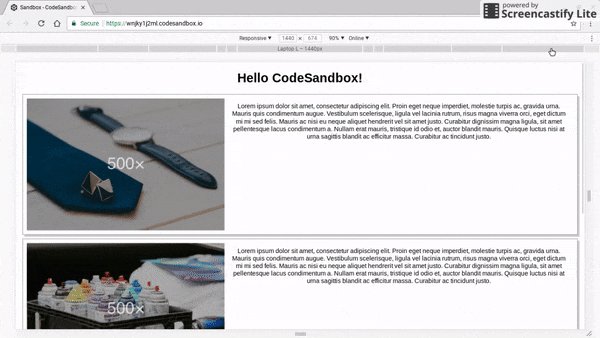
reactjs - Tailwind CSS, React and Styled Components setup to load images on different break points - Stack Overflow
GitHub - mg901/styled-breakpoints: Simple and powerful breakpoints for styled components and emotion.
GitHub - jameslnewell/styled-components-breakpoint: Utility function for using breakpoints with styled-components 💅.

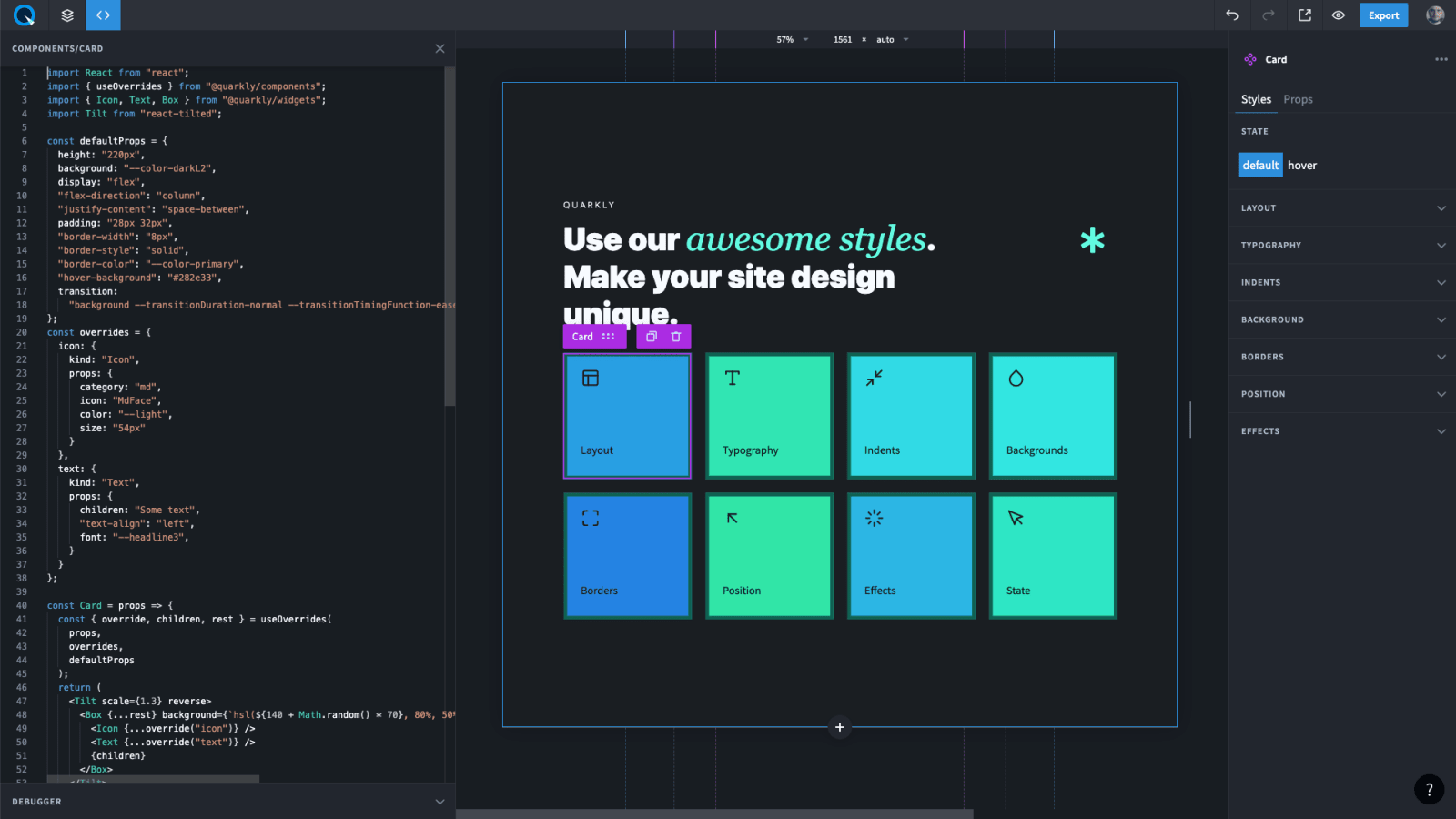
Why We Gave Up on the Idea of Using Styled System to Create Components, and Invented a New Wheel - DEV Community

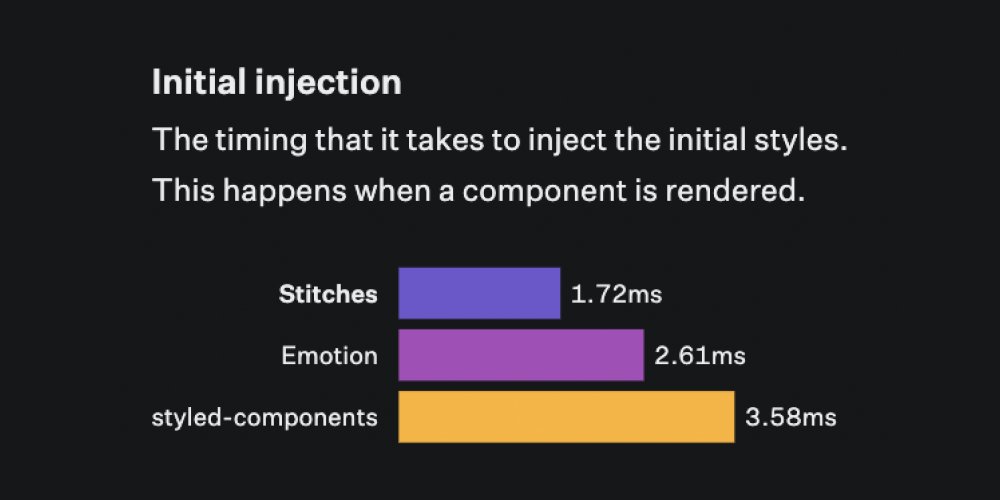
Zeno Rocha on Twitter: "@stitchesjs Stitches caught my attention because of one thing: Performance. Here's a benchmark that takes multiple factors into consideration: https://t.co/gVzZVcwUR0 https://t.co/IP9CcFr8uj" / Twitter
GitHub - chrisabrams/styled-components-breakpoints: Provides a mixin for Styled Components to handle media query widths & ranges by logical names.