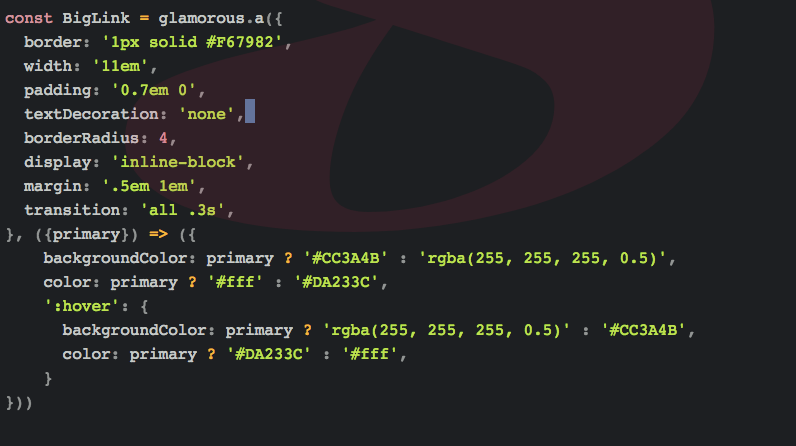
GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅

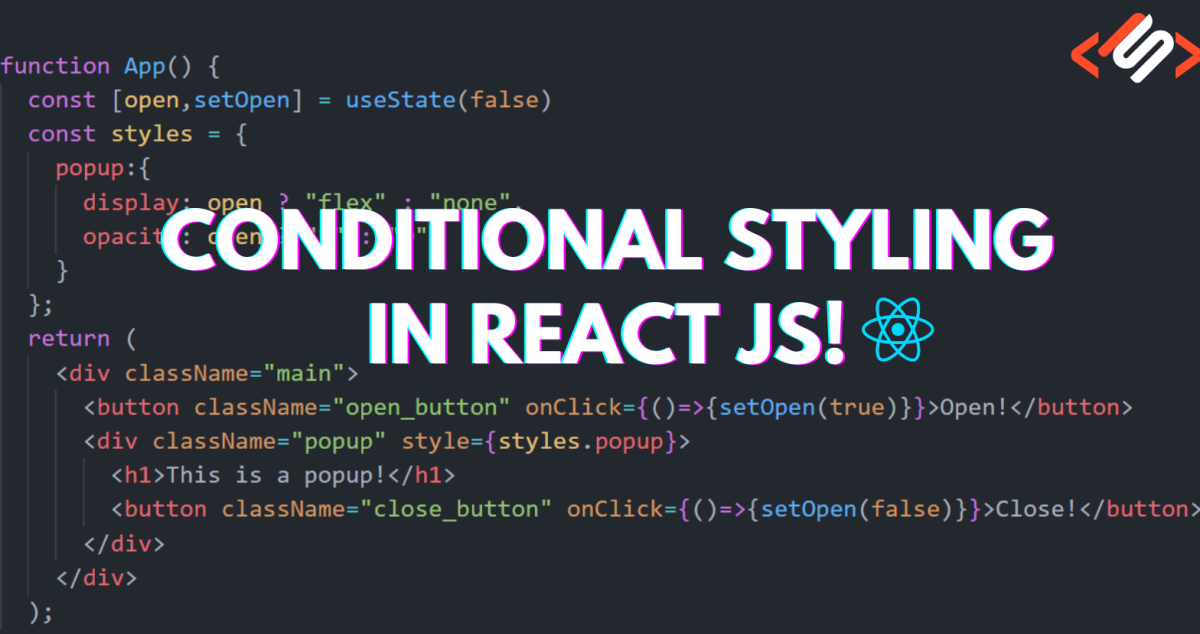
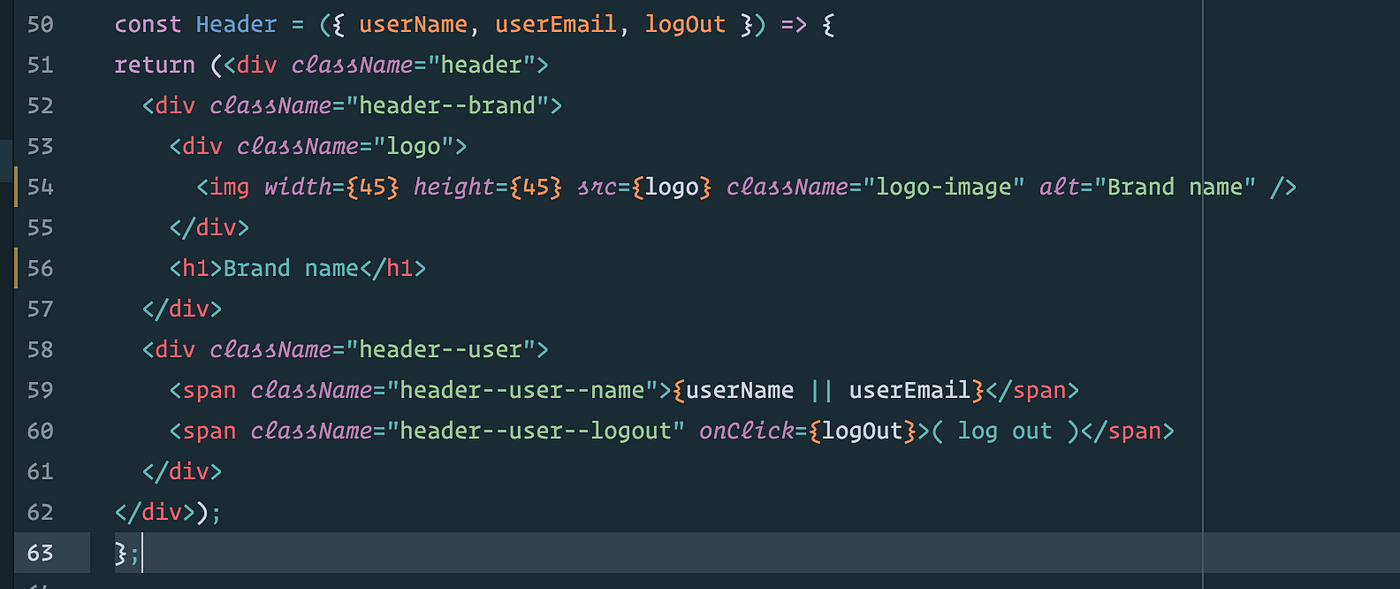
Styled Components in React — Using the Atomic Design Pattern to Quickly Develop New Components | Level Up Coding