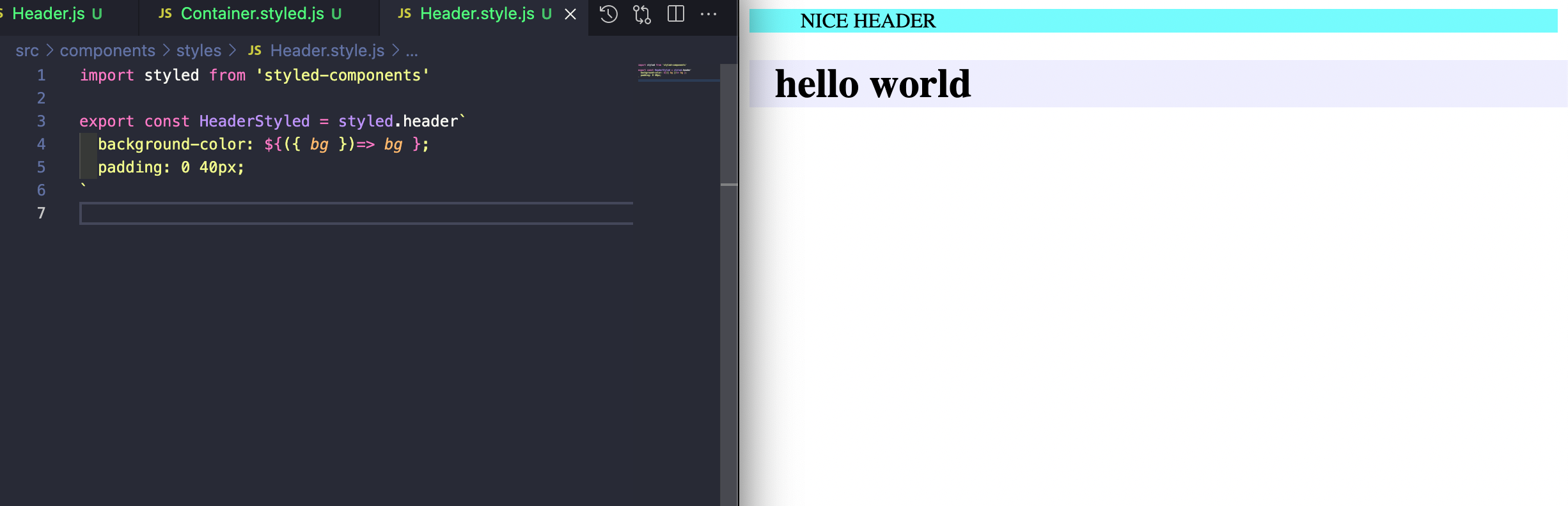
javascript - How to pass styles via props with styled components without having to create the component inside the component - Stack Overflow

reactjs - Styled component styles are not being shown inside the style tag in Gatsby site - Stack Overflow

You may see this warning because you've called styled inside another component. Styled-Components - Geek Culture - Medium

Styled Components ThemeProvider is undefined inside Dreis HTML component - Questions - three.js forum