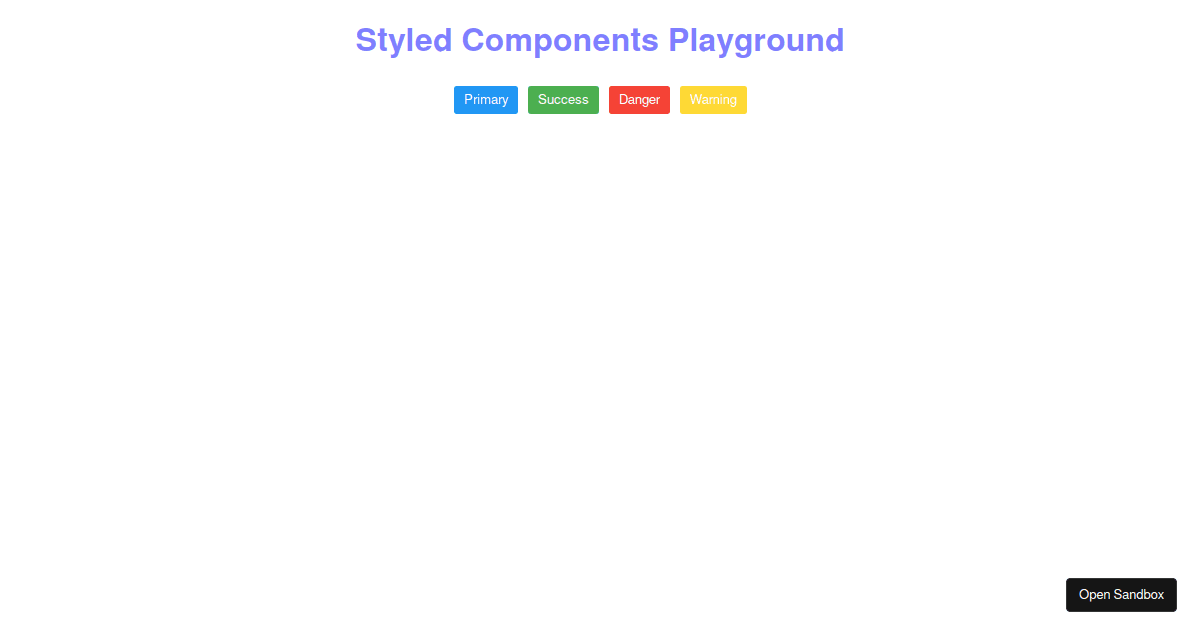
Josh W. Comeau on Twitter: "I have a <Button />, and it needs multiple `size`s. The `size` will affect several CSS props. Here's what I'm doing - is there a better styled-components

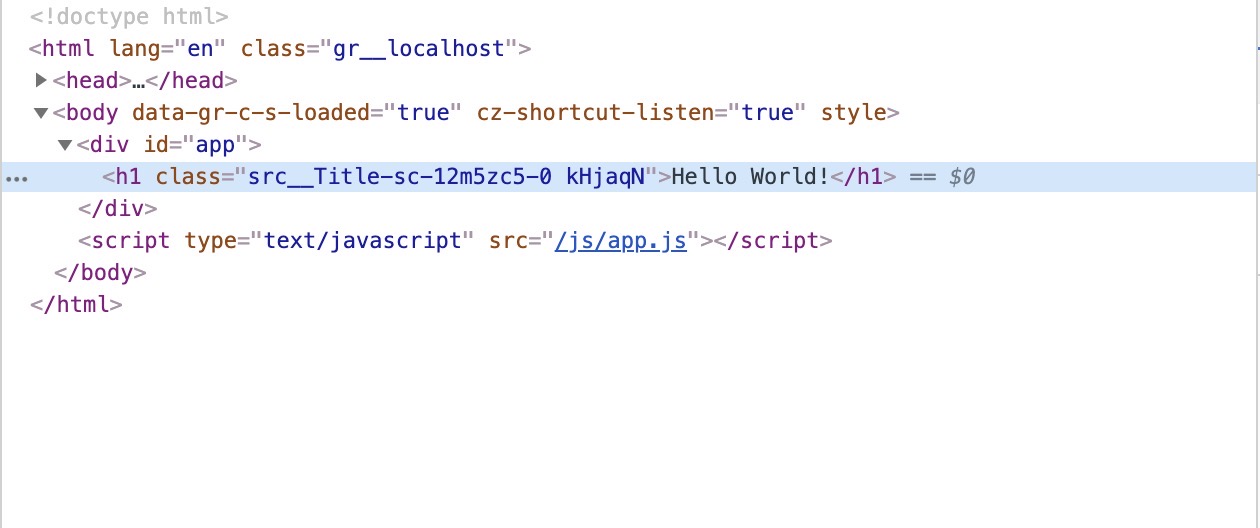
Jscrambler - Next.js + Styled Components The Really Simple Guide, by Adrian Prieto. #JavaScript #js #webdev https://buff.ly/2ND6KC0 | Facebook