Styled Components in React — Using the Atomic Design Pattern to Quickly Develop New Components | Level Up Coding

Styled Components in React — Using the Atomic Design Pattern to Quickly Develop New Components | Level Up Coding

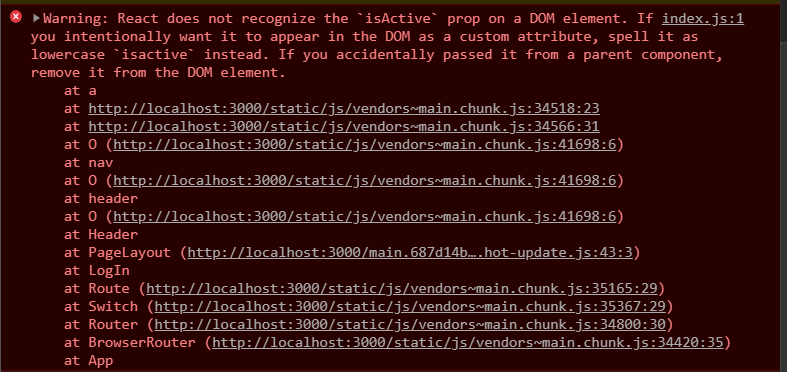
reactjs - Styling the active link using the NavLink component from React Router is not working as expected - Stack Overflow

javascript - How to highlight active nav link on click with Styled components and react-router-dom v6 - Stack Overflow

Styled Components in React — Using the Atomic Design Pattern to Quickly Develop New Components | Level Up Coding